افزونه وردپرس
سلام وقت بخیر
من چجور میتونم برای صفحه ی قیمتم در وردپرس، مثل صفحه قیمت اصفهان آهن، که روی هر دکمه کلیک میکنه و در همون صفحه جدول قیمت رو نشون میده این کار رو انجام بدم البنته میدونم این سایت باوردپرس طراحی نشده ولی آیا این امکان برای سایت های وردپرسی وجود داره یا نه؟
سلام. سوالی که نیاز به ارجاع به لینک داره رو لینک بزارید. مشکلی از این بابت وجود نداره. اگه برای بررسی تو سایت دیگه نیاز به ثبت نام هست هم میتونید از عکس استفاده کنید.
من متوجه چیزی که میخواید انجام بدید نشدم. ولی باز کردن یه سری اطلاعات داخل صفحه بدون ریلود شدن صفحه نیاز به تکنیک هایی مثل ایجکس داره و با پاپ اپ ها و فریم ها هم نمایش داده میشه.
دقیق نمیدونم چیکار میخواید کنید ولی چیزی که متوجه شدم با وردپرس شدنی هست.
سلام مجدد
ممنون از پاسخگویی شما
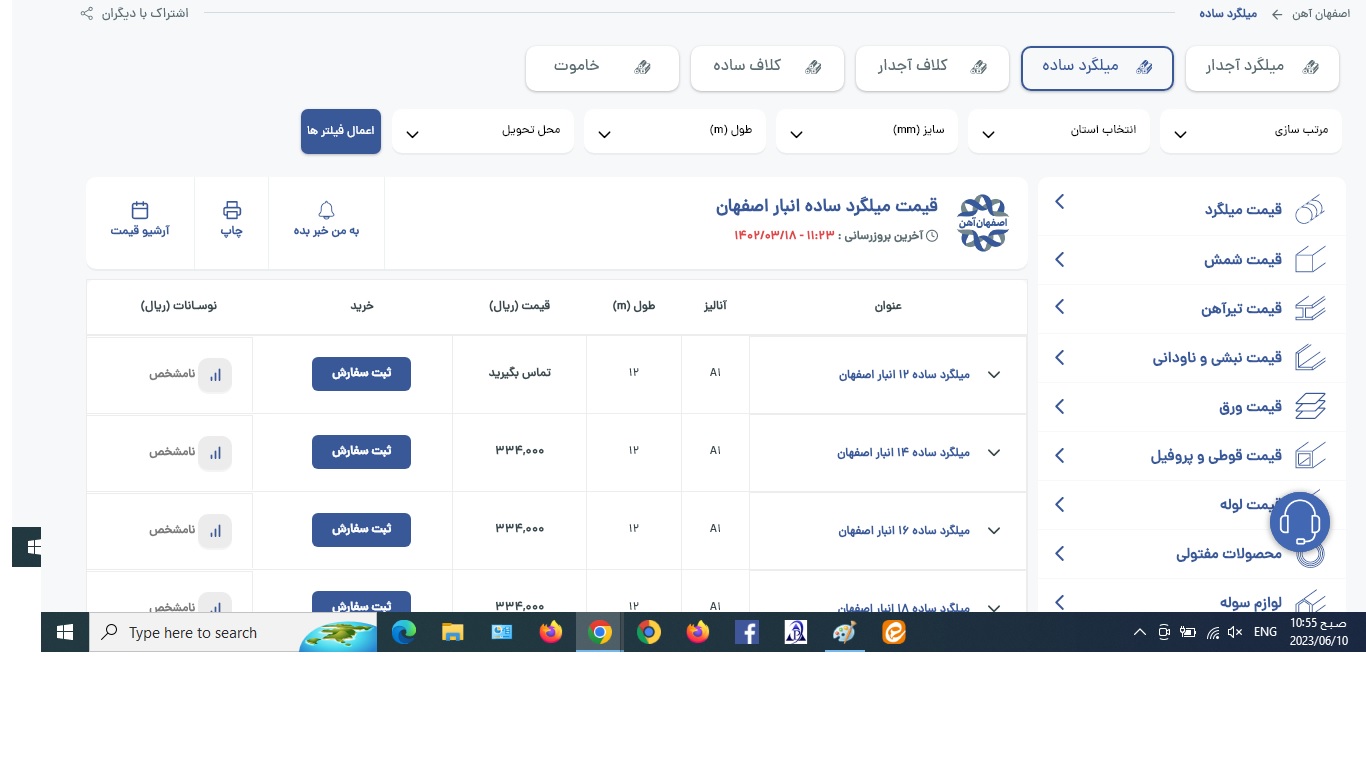
این لینک صفحه ی سایت هست
https://esfahanahan.com/steel/میلگرد-ساده/
من هم لینک رو گذاشتم و هم تصویر صفحه
زمانی که روی دکمه میلگرد آجدار یا میلگرد ساده و هر کدام از دکمه ها کلیک میشه توی همون صفحه ، اطلاعات جدید باز میشه
سلام مجدد.
این سایت ها معمولا با نود جی اس و نکست جی اس که برای طراحی سایت سمت کاربر و سرور هست طراحی میشن. سیستم کاری این نوع طراحی به این صورته که سایت اولین بار صفحه HTML رو به سمت کاربر ارسال میکنه و داخل اون صفحه از طریق کد های جاوا اسکریپت ساختار HTML رو تغییر میده. بدون اینکه لود صفحه اتفاق بیافته. سایت های مدرن زیادی الان از این سیستم دارن استفاده میکنن مثل okala و دیجیکالا و…
برای این نوع طراحی سایت باید اول آموزش HTML یاد بگیرید و بعد آموزش Css و بعد از اون آموزش جاوا اسکریپت تا تازه بتونید توی این سیستم سایت طراحی کنید.
این سایتی که فرستادید با همین سیستمی که گفتم پیاده سازی شده و توی وردپرس عین این رو نمیشه در اورد ولی میشه از طریق دستورات Ajax یه حالت مشابه رو پیده سازی کرد که نیاز به کدنویسی و تخصص بالا داره.
ممنونم از پاسخگویی تون
پس متاسفانه نمیتونم اینو اجرا کنم
دقیقا عین این رو نمیتونید اجرا کنید.
ولی می تونید یه چیزی مشابه این کار رو در بیارید که دانش بالایی می خواد و با یه افزونه خالی در اومدنی نیست.
بله، امکان ایجاد صفحه قیمت مشابه صفحه قیمت اصفهان آهن در وردپرس وجود دارد. شما میتوانید از افزونههای قدرتمند وردپرس مانند “TablePress” یا “WP Pricing Table” استفاده کنید تا جداول قیمت خود را ایجاد کرده و به صفحههای مورد نظرتان اضافه کنید. سپس با استفاده از هایپرلینکها و تنظیمات مناسب، هر دکمهی مورد نظر را به جدول مرتبط هدایت کنید.
سلام! بله، امکان ایجاد صفحهای با جدول قیمت و اضافه کردن دکمههایی که با کلیک بر روی هر دکمه، جدول قیمت مربوطه نمایش داده میشود، در وردپرس وجود دارد. برای انجام این کار میتوانید از افزونهها و ابزارهای مختلفی که در وردپرس قابل دسترسی است، استفاده کنید.
یکی از روشهایی که میتوانید این کار را انجام دهید، به شرح زیر است:
1. **ایجاد صفحه جدید:** ابتدا یک صفحه جدید در وردپرس ایجاد کنید و به آن نام مناسبی بدهید، مثلا “قیمت اصفهان آهن”.
2. **افزودن جدول قیمت:** با استفاده از ویرایشگر متن وردپرس، جدول قیمت مورد نظر خود را در صفحه وارد کنید. میتوانید از تگهای HTML برای ایجاد جدول استفاده کنید یا از افزونههایی مانند “TablePress” استفاده کنید که به شما امکان ایجاد و مدیریت جداول به راحتی میدهند.
3. **افزودن دکمهها:** برای هر دسته قیمت، میتوانید از افزونههای دکمهسازی مانند “Button Shortcodes” یا “MaxButtons” استفاده کنید. با استفاده از این افزونهها، دکمههایی با متنها و لینکهای مشخص میسازید.
4. **استفاده از اسکریپت جاوااسکریپت:** برای اینکه وقتی بر روی هر دکمه کلیک میشود، جدول مربوطه نمایش داده شود، نیاز به استفاده از کدهای جاوااسکریپت دارید. میتوانید این کدها را در قسمت “Custom JavaScript” افزونههای مدیریت اسکریپتها در وردپرس یا در فایل functions.php قالب خود قرار دهید.
کدی مشابه به زیر میتواند به عنوان یک مثال برای نمایش و پنهان کردن جدولهای قیمت با استفاده از جاوااسکریپت در صفحه شما کار کند:
“`javascript
<script>
document.addEventListener(‘DOMContentLoaded’, function() {
const buttons = document.querySelectorAll(‘.price-button’);
const tables = document.querySelectorAll(‘.price-table’);
buttons.forEach(button => {
button.addEventListener(‘click’, function() {
tables.forEach(table => {
table.style.display = ‘none’;
});
const targetTableId = button.getAttribute(‘data-table-id’);
const targetTable = document.getElementById(targetTableId);
if (targetTable) {
targetTable.style.display = ‘block’;
}
});
});
});
</script>
“`
در این مثال، `.price-button` کلاس دکمهها و `.price-table` کلاس جداول قیمت هستند. همچنین با استفاده از ویژگی `data-table-id` دکمهها به جداول متناظر مرتبط میشوند.
حتما قبل از انجام هر گونه تغییرات، پشنهاد میشود که یک نسخه پشتیبان از وبسایتتان ایجاد کنید تا در صورت نیاز به بازگشت به حالت قبلی امکان پذیر باشد. همچنین، برای اضافه کردن و تنظیم افزونهها و کدهای جاوااسکریپت بهتر است با توجه به تجربه خود یا با کمک یک توسعهدهنده وردپرسی اقدام کنید.



 سفارش تبلیغ [کلیک کنید]
سفارش تبلیغ [کلیک کنید]