خطا Clickable elements too close together
سلام به خطا Clickable elements too close together و Content wider than screen خوردم جواب پیدا کردم اما جهت سئو و درج شدن داخل سایت عمدا مورد بررسی گذاشتم این موضوع
از احمد عزیز و دیگر دوستان میخوام راه حل این مشکل مطرح کنن با تشکر
این مسئله روی سایت خودم افتاده و حدودا 19 خطا از من گرفته
سلام. این خطاهایی هست که کنسول گوگل از ظارهر و استایل سایت ها (مربوط به css) میگیره. از اونجایی که گوگل ایندکس سایت ها رو بر اساس نوع طراحی برای موبایل انجام میده، پس براش مهمه که یه سری چیز ها روی سایت رعایت بشه. درباره خطا های بالا:
آموزش رفع خطای Clickable elements too close together در کنسول گوگل: این خطا به معنی اینه که اجزای داخلی سایت که دارای لینک هستند خیلی به هم نزدیک هستند. پس وقتی کاربر تو موبایل میخواد با تاچ روی صفحه یه لینکی رو کلیک کنه، ممکنه اشتباها لینک نزدیک به اون رو کلیک کنه.
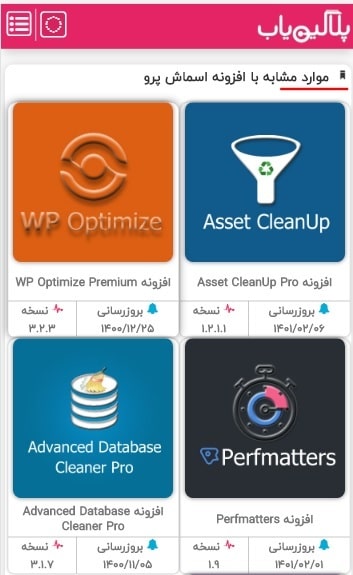
این عکس میتونه مفهوم Clickable elements too close together رو بهتر برسونه. تو قسمت پایینی که افزونه ها هستند با کلیک روی کل قسکت اونا میره به صفحه افزونه:
 آموزش رفع خطای Clickable elements too close together
آموزش رفع خطای Clickable elements too close together
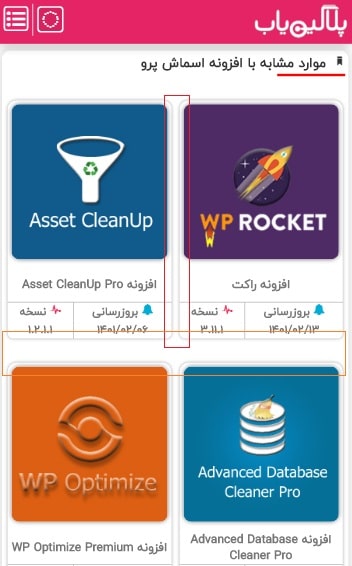
حالا برای رفع خطای نزدیک بودن المان ها توی کنسول گوگل باید بین اجزای سایت یه فاصله از نوع Marggin (فاصله خارجی) داده بشه. برای مثال بالا میشه از فاصله های زیر استفاده کرد:
 آموزش رفع اررور Clickable elements too close together
آموزش رفع اررور Clickable elements too close together
البته از فاصله Padding (فاصله داخلی) هم میشه استفاده کرد ولی هر چیزی بهتر سر جای خودش استفاده بشه.
آموزش رفع خطای Content wider than screen در کنسول گوگل: این خطا زمانی توی کنسول گوگل رخ میده که صفحه سایت اسکرول افقی داشته باشه. یعنی کاربر برای دیدن محتوای سایت باید او رو به سمت چپ و راست اسکرول کنه.
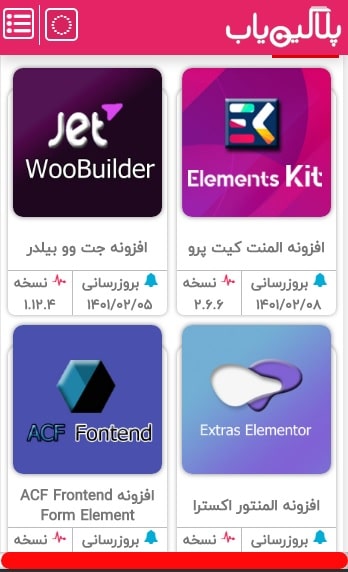
توی عکس پایین میتونید نمونه این مورد رو نگاه کنید. پایین صفحه اسکرول دیده میشه که باهاش صفحه رو میشه چپ و راست کرد:
 آموزش رفع ارور Content wider than screen
آموزش رفع ارور Content wider than screen
توی صفحه هایی که ساخته میشه معمولا به 3 علت اسکرول افقی ایجاد میشه:
- مورد اول: اگه بیشتر از اندازه نمایشگر های مرسوم عرض به المان ها داده میشه. مثلا اگه به عرض (width) یک سکش توی حالت موبایل بیایم عدد 600px رو مقدار دهی کنیم این صفحه اسکرول افقی میگیره. علت هم اینه که بیشتر موبایل ها دارای عرض حدودا 400 پیکسلی هستند.
- مورد دوم: مقدار دهی منفی توی اندازه های مارجین یا پدینگ المان هایی که به حاشیه صفحه نزدیک هستند باعث ایجاد اسکرول افقی میشه. مثلا شما اگه به یه سکشن (Div) بیاید مقدار 10px- رو برای مارجین یا همون فاصله خارجی مقدار دهی کنید اون میخواد از حد خودش فراتر بره و اسکرول افقی ایجاد میشه.
- مورد سوم : استفاده از المان هایی مثل اسلایدر ها یا کروسل هایی (carousel) که دارای دکمه های جابجایی توی بیرون محیط خودشون هستند یا اصلا از سمت سازنده دارای باگ تو کد های استایل هستند.
رفع خطای Content wider than screen با رعایت موارد بالا امکان پذیره و البته میشه از کد هایی که اسکرول افقی رو محو میکنند هم استفاده کرد. مثل کد های استایل زیر:
overflow:hidden; > برای حذف ناحیه اسکرول افقی
یا
overflow: auto; > برای اسکرول افقی داخلی یا درونی



 سفارش تبلیغ [کلیک کنید]
سفارش تبلیغ [کلیک کنید]