چجوری با کلیک کردن گزینه عکس ها عوض بشه
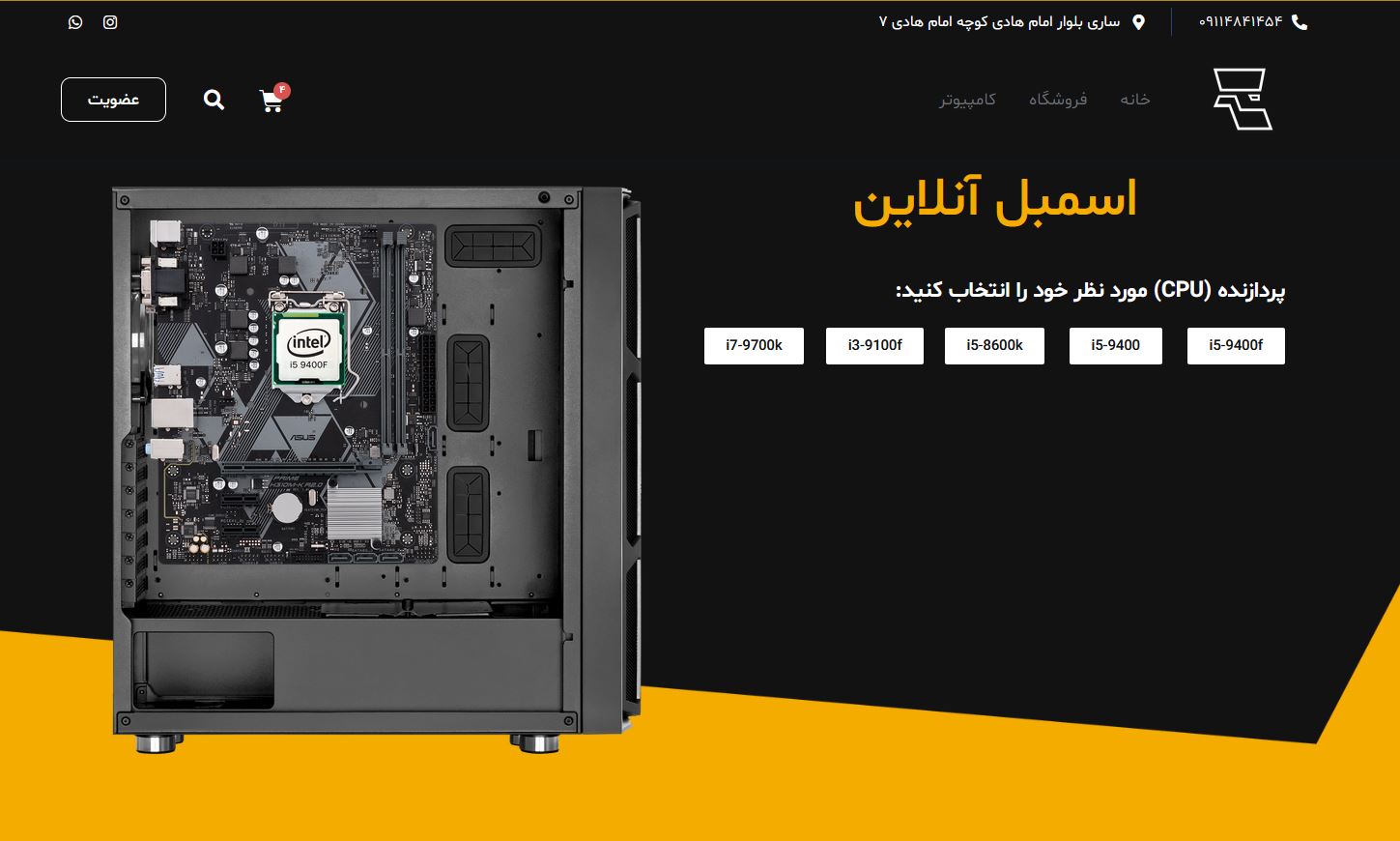
سلام میخوام یک کاری بکنم که زمانی که روی دکمه ها کلیک میشه این عکس هایی که مشاهده میکنید عوض بشه مثلا قطعات عوض بشن و تغییر کنن
سلام. برای اینکار باید یکم HTML و JavaScript بلد باشید. یه المان عکس از طریق HTML اضافه میکنید و بهش یک ID میدید. و بعد دکمه هایی رو که نیاز دارید رو اضافه میکنید و از طریق جاوا اسکریپت مشخص میکنید با کلیک روی اونها چه عکسی روی تگ IMG نمایش داده بشه.
کد های زیر یه نمونه برای اینکار هستند:
<button onclick=”document.getElementById(‘wpsoal’).src=’pic1.jpeg”>عکس شماره یک</button>
<button onclick=”document.getElementById(‘wpsoal’).src=’pic2.jpeg”>عکس شماره دو</button>
<img id=”wpsoal” src=”pic1.jpeg”>
پیشنهاد من استفاده از اسلایدر رولوشن هست که میتونید مواردی شبیه به اینی که میگید رو بسازید



 سفارش تبلیغ [کلیک کنید]
سفارش تبلیغ [کلیک کنید]