2420
امتیاز
سوال
0
پاسخ
270
-
سلام. افزونه المنت پک یا اکسترا که برای المنتور هستند یه همچین قابلیتی داشتن که مثلا نمایشگر یا موبایل یا لپ تاپ رو نشون میداد که وسطش یه تصویر به نمایش میداد. نمیدونم ویدئو هم میگرفت یا نه.
یه روش دیگه هم که روی تمام مدل طراحی ها جواب میده اینه که شما یه ستون رو با بک گراند عکستون تنظیم کنید. به اندازه حاشیه تصویرتون که میخواید ویدئو داخلش قرار بگیره باید پدینگ بدید. بعد ویدئو رو داخل اون ستون به نمایش در بیارید. اینجوری به نظر ویدئو داخل مثلا تلویزیون داره پخش میشه. ولی باید از اندازه های ثابت استفاده کنید که اصولش هم همینه.
این پاسخ پذیرفته شده توسط آموزگار. در 2022/02/27 دریافتی 8 امتیاز.
- //1163 بازدید
- 9 پاسخ
- 0 امتیاز
-
مدیریت دو سایت وردپرسی در حالت عادی با یک پنل کاربری امکانپذیر نیست.
البته یه سری کارا رو میشه انجام داد. مثلا مدیریت کاربر های چند تا سایت داخل یک سایت که برای اینکار باید از جداول و بانک های اطلاعاتی مشترک استفاده کرد و این کار نیاز به یکم اطلاعات داره. و موارد مشابه این.
همینطور اگه از سایت های شبکه ای وردپرس استفاده کنید میشه چند سایت رو با یک پنل مدیریت کرد و همینطور مشخص کنید چه قالب و افزونه هایی برای چه سایت هایی فعال یا غیر فعال باشه. سعی کنید تو حالت عادی از سایت های شبکه استفاده نکنید که علاوه بر سخت تر شدن کارکرد اون، ممکنه تغییراتی ایجاد بشه که قابل برگشت نباشه.
- //1879 بازدید
- 4 پاسخ
- 0 امتیاز
-
سلام. همونطور که دوستمون گفتن فعال کردن همزمان چند قالب روی سایت وردپرسی اصلا کار درستی نیست و باعث سنگین شدن سایت میشه. علاوه بر اون باعث میشه منابع زیادی از هاست هدر بره و مواقعی که پردازش زیاد یا کاربرای زیادی وارد سایت بشن با کندی زیادی مواجه بشید.
بهترین کار ایجاد یک ساب فولدر یا یاب دومین هست که داخلش سایت وردپرسی جدید ایجاد کنید به همراه قالب جدید.
روش نصب و استفاده همزمان چند قالب روی یک سایت وردپرسی:
در صورتی که میخواید چند قالب رو روی سایت وردپرس به صورت همزمان بالا بیارید باید قالب هایی که نیاز دارید رو ابتدا نصب کنید و بعد با استفاده از افزونه هایی این کار رو انجام بدید. یکی از پلاگین های رایگان که داخل مخزن وردپرس هم موجوده، افزونه Multiple Themes Plugin هست که بعد از نصب میتونید مشخص کنید چه صفحه هایی با چه قالب هایی بالا بیاد.
- //1879 بازدید
- 4 پاسخ
- 0 امتیاز
-
سلام. سایت شما رو دیدم. تنها علتی که میتونه داشته باشه برای این اتفاق قالبه. یعنی قالب شما میاد توی صفحه ایندکس (هر برگه ای که به عنوان صفحه اول یا Home انتخاب بشه خودکار اسلاگش حذف میشه و به عنوان index.php انتخاب میشه) محتویات تگ هدر رو فراخونی نمیکنه. یعنی توابع مرتبط با هدر وردپرس رو فراخونی نمیکنه. اگه کد های فرانت اند رو بررسی کنید میبینید که اصلا هیچ کد داخل هدری مثل منو ها فراخونی نشده. پس از استایل و موارد مشابه نمیتونه باشه.
شما از قالب آسترا دارید استفاده میکنید. یک بار به صورت موقت قالب رو روی چیز دیگه ای مثل Hello Elementor تنظیم کنید و ببینید با تغییر قالب هدر صفحه اول فراخونی میشه یا نه. اگه شما چیزی رو تنظیم نکرده باشید، احتمال دیگه ای وجود نداره و با این کار باید هدر سایت ظاهر بشه.
یه مورد هست که توی تنظیمات المنتور وجود داره و با اون میشه تنظیم کرد که هدر توی کدوم صفحه ها نمایش داده بشه و تو کدوم صفحه ها نمایش داده نشه. اگه اون رو تنظیم نکردید هم یه بررسی کنید شاید اشتباها انجام دادید.
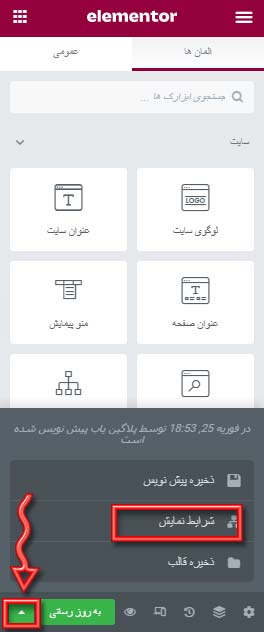
قالب هدر سایت رو باز کنید. از گوشه پایین راست کنار دکمه بروزرسانی یه فلش داره. اونو بزنید و گزینه شرایط نمایش رو بزنید.
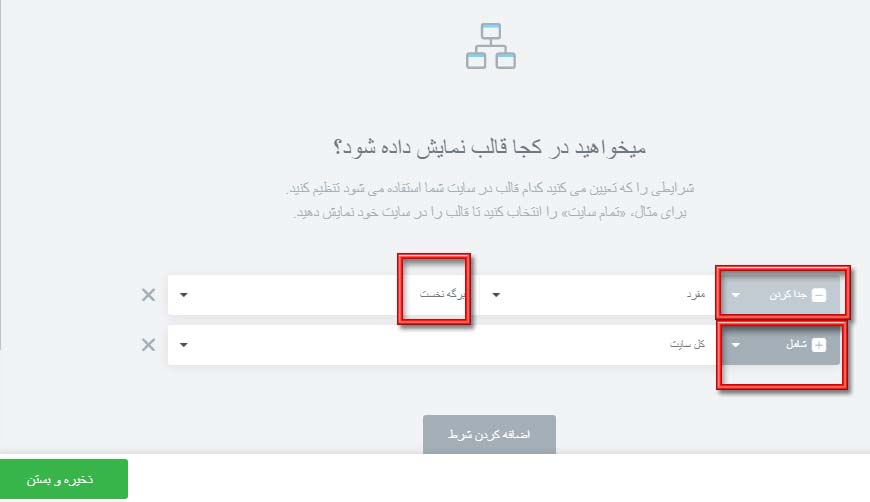
اگه ببینید شرایطی Exclude شده (جدا کردن یا استثنا یا ترجمه های اینچنینی میزنه) توی اون مکان ها هدر رو نمایش نمیده:
سایت شما خیلی عکس های حجیمی رو بارگذاری میکنه. بالای 3 مگ عکس توی صفحه اول گذاشتید که حجم سایت رو خیلی بالا برده. سعی کنید کمتر کنید حجم عکس ها رو.
این پاسخ پذیرفته شده توسط Zroozbahani. در 2022/02/27 دریافتی 8 امتیاز.
- //7268 بازدید
- 5 پاسخ
- 0 امتیاز
-
سلام. بهتره برای اینکار از افزونه استفاده کنید. با افزونه های زیر میتونید مشخص کنید کدوم افزونه ها توی کدوم صفحه ها بارگزاری بشن یا نشن. فقط دقت کنید که اگه افزونه ای رو توی بخش هایی مثل هدر یا فوتر المانی داره یا حتما باید فعال باشه مثل ووکامرس چون که همه جا ممکنه استفاده بشه رو غیر فعال نکنید:
- افزونه Assets Cleanup
- افزونه Perfmatters
- افزونه Deactivate Plugins Per Page
هر 3 افزونه قوی هستند و امکانات دیگه ای هم مثل غیر فعال کردن فونت گوگل، ایموجی ها و… رو هم ممکنه داخل خودشون داشته باشن.
این پاسخ پذیرفته شده توسط Dorna. در 2022/02/25 دریافتی 8 امتیاز.
- //1175 بازدید
- 1 پاسخ
- 0 امتیاز
-
به فاصله متن ها تو کجا گیر میده؟
کد ها یا شورت کد ها؟
با عکس بفرست. کدی رو هم که اضافه کردی بفرست
- //1166 بازدید
- 6 پاسخ
- 0 امتیاز
-
این کد های کوتاه به کارتون میاد:
-
- [subscription_name] این شورت کد برای نمایش نوع و سطح اشتراک به کار میاد (این شورت کد فکر کنم به دردتون میخوره)
- [user_expiration] این شورت کد برای مدت زمان باقی مونده تا انقضای حق اشتراک کاربر به کار میاد
- [user_name] این شورتکد برای نمایش نام کاربر به کار میاد
با ترکیب این شورت کد ها میتونید به جواب خودتون برسید. مثلا به مثال زیر دقت کنید:
کاربر گرامی، [user_name] شما داری حق اشتراک [subscription_name] هستید.
با کد بالا اگه کاربر مثلا کاربر ساده باشه میزنه شما دارای حق اشتراک ساده یا ویژه(بسته به نوع گروه کاربری که تعریف کردید) هستید.
کد های دیگه ای هم هست که میتونید از مستندات افزونه Restrict Content Pro استفاده کنید که خیلی قویه.
اگه مورد اول که بالا گفتیم به دردتون نمیخوره (یعنی نمایش سطح اشتراک کاربری) و بخواید کدی رو که میخواید دقیقا اجرا کنید (یعنی فقط بگید شما اشتراک دارید یا نه) باید بدید یه کد نویس براتون انجام بده. با این حال اگه میتونید خودتون داخل هر جای قالب کد اضافه کنید یا یه افزونه برای این کار بسازید میتونید از کد زیر برای این کار استفاده کنید:
<?php
if(rcp_user_has_active_membership()) {
echo ‘شما دارای اشتراک هستید’;
}
else {
echo ‘شما دارای اشتراک نیستید’;
}
?>
این پاسخ پذیرفته شده توسط آموزگار. در 2022/02/25 دریافتی 8 امتیاز.
- //1166 بازدید
- 6 پاسخ
- 0 امتیاز
-
-
سلام. این مورد اصلا به خود کارکردن با افزونه مرتبط نیست. در اصل برای توسعه دهندگان افزونه هست. یعنی شما اگه بخواید یه افزودنی(ادآن) برای هر افزونه طراحی کنید از این موارد باید استفاده کنید. داخل صفحه ای که ارسال کردید (کادر آبی رنگ) نوشته که این صفحه برای توسعه دهندگان هست و یه لینک هم برای راهنمایی شما قرار داده.
همچنین داخل کادر قرمز رنگ نوشته شده که این تابع منسوخ شده و باید به جای اون از تابع rcp_user_has_active_membership استفاده کنید.
این تابع توسط آی دی که از شما میگیره اعلام میکنه که آیا کاربر دارای اکانت پولی (فعال) هست یا خیر. برای استفاده از این توابع اول باید کد های PHP رو یاد بگیرید و بعد با نحوه کد نویسی وردپرس که بیشتر مربوط به هوک ها میشه آشنا بشید.
- //1166 بازدید
- 6 پاسخ
- 0 امتیاز
-
سلام. بسته به نیازتون میتونید افزونه های زیر رو توی اینترنت جستجو کنید و از سایت های اصلی اونها پیش نمایش ها رو بررسی کنید:
- BuddyPress
- BuddyBoss
- bbPress
- wpFormFroum
- ForumEngine
- DW Question and Answer
- و….
افزونه های دیگه ای هم هستن مثل دیسکاشن بورد و… افزونه های بالایی همگی معروف هستند.
به جز افزونه میشه از قالب هایی مثل QAengine یا Sisco هم استفاده کرد که اگه سایت فقط انجمن نباشه زیاد پیشنهاد نمیشه.
اگه میخواید انجمن حرفه ای بسازید که شاید خیلی بازدید زیاد داشته باشه و پست های زیادی ارسال بشه میشه از سیستم های مدیریت محتوای دیگه مثل زیر استفاده کرد تا مدیریت انجمن ساده تر بشه(برای لینوکس):
- vBulletin (قدیمی ترین و شاید بهترین)
- phpbb
- xenforo(تو ایران زیاد استفاده میشه)
- myBB
- ip board
انجمن ساز های دیگه ای هم هستند ولی بالایی ها از بهترین هان.
- //1173 بازدید
- 2 پاسخ
- 0 امتیاز
-
سلام. اگه قالبی که میخواید تهیه کنید دمو هاش رو از سرور فراخونی میکنه کاریش نمیشه کرد و عملا استفاده از ایمپورت دمو شدنی نیست. البته بعضی از سایت های فروشگاهی فایل میان سرور سازنده رو برای دریافت دمو دور میزنن و به هاست خودشون منتقل میکنن و شما فکر میکنید دمو داره از سازنده اصلی ایمپورت میشه. این دمو ها معمولا کد شده هستند و برای سرعت و امنیت سایت خوب نیستند. هر چند که از فروشگاه های >به اصطلاح< معتبر خریداری بشه(چون هر کسی میتونه فروشنده بشه و شاید تو 10 نسخه جلوتر یه کد رو داخل سایت شما اضافه کنه بدون اینکه شما خبر دار بشید که کی این کار رو انجام داده. اگه خبر دار بشید!).
داخل سورس های کد شده به سادگی میشه دستوراتی رو اجرا کرد که اطلاعاتی رو از سایت شما بیرون بکشن. منظور این نیست که خیلی غیر حرفه ای بخوان شما رو هک کنن. سو استفاده های دیگه ای، مثلا میان لیست مشتریهاتون، میزان فروشهاتون، ایمیل های کاربران و هزاران کار دیگه رو انجام میدن و چون کد شده شما، ابزار های امنیتی و کد نویس های دیگه متوجه نمیشن.
اگه قالبی پیدا کردید که کد گذاری نشده باشه، یعنی به توابع ionCube یا سورس گاردین نیاز نداشته باشه، اون موقع میشه اون قالب رو بررسی کرد. در غیر این صورت چه تهیه رایگان چه تهیه پولی زیاد منطقی نیست.
بعضی از دمو ها رو به صورت بسته نسبی میشه ارائه داد که چون اون هم ایراد های خودش رو داره، مثل این مورد که نمیشه روی سایت های قدیمی بسته نصبی رو پیاده کرد یا سنگینی بسته نصبی و . . . باز هم زیاد مناسب نیست.
- //1187 بازدید
- 2 پاسخ
- 0 امتیاز
-
سلام. معنی قالب چند منظوره اینه که با افزونه های خاصی مثل انجمن ساز یا ووکامرس سازگار باشه. همه قالب هایی که جدیدا ساخته میشن این قابلیت رو دارن. پس مفهوم آنچنانی نداره که بخوایم دسته بندی چند منظوره رو برای قالب ها بیان کنیم. البته مفهوم کلی رو گفتم چون این نوع دسته بندی قبلا اهمیت داشت ولی الان نه. مثلا قالب های خبری رو الان برای سایت های فروشگاهی و بلاگ دهی و انجمن هم میشه استفاده کرد یا قالب فروشگاهی رو برای مجله و وبلاگ و … هم میشه استفاده کرد.
هلو المنتور خودش یه قالب به حساب میاد که از مخزن وردپرس قابل دانلود هست. اینکه میگید دنبال قالب چند منظوره هستید و میخواید با هلو المنتور بسازید دو چیز مختلف هست.
قالب هلو سبکترین قالب وردپرس هست که تمام کلاس های صفحه ساز المنتور رو پشتیبانی میکنه و به دلیل عدم داشتن کد های اضافه خیلی خیلی ساده هست و در اصل انگار روی سایت قالب نصب نشد.
پوسته HELLO ELMENTOR بهترین گزینه برای طراحی سایت با صفحه ساز المنتور هستش و با ووکامرس هم سازگاری کامل داره.
برای قرار دادن 3 گزینه برای سفارش میتونید از افزونه گرویتی فرمز یا افزونه ووکامرس استفاده کنید. یعنی بسته به فعالیتتون میشه از محصولات خدماتی استفاده کرد.
برای ساخت وبلاگ که نیازی به افزونه خاصی نیست و همه کار رو میشه با المنتور انجام داد.
برای اضافه کردن قابلیت مگامنو میتونید از افزونه جت منو استفاده کنید که برای این کار خیلی خوبه.
این پاسخ پذیرفته شده توسط sinawebjo. در 2022/02/24 دریافتی 8 امتیاز.
- //1407 بازدید
- 1 پاسخ
- 0 امتیاز
-
سلام. افزونه های زیادی هستند که میشه استفاده کرد. بستگی به امکاناتی داره که شما نیاز دارید. مثلا اگه افزونه ساده ای میخواید که فقط یه عضویت رو برای شما پیاده سازی کنه میتونید از پلاگین رایگان Theme My Login استفاده کنید و برگه های صفحه کاربری رو خودتون طراحی کنید.
اگه برای پیشخوان کاربری نیاز به افزونه دارید افزونه های زیر خوب هستند:
- Ultimate Member
- Ultimate MemberShip Pro
- Profile Builder
- User Pro
- و…
افزونه های بالایی که توی پلاگین یاب نباشن رو به مرور روی سایت قرار میدیم. چون همشون خوب هستند.
اگه برای المنتور میخواید و ووکامرس هم کار میکنید افزونه های زیر خوبلن:
- woocommerce page builder (بروزرسانی های دیر دیر میده)
- woolentor
- woolementor
- jet woo builder
- BriefCase
- و…
با افزونه میهن پنل کار نکردم ولی اگه دمو داره یا پیشنمایشی چیزی امکاناتش رو نگاه کنید ببینید به کارتون میاد. نسخه رایگان داخل مخزن وردپرس هم داره فکر میکنم.
افزونه هایی مثل BBpress یا BodyPress برای ساخت انجمن هست و اگه فقط برای پنل کاربری میخواید استفاده نکنید. چون که حجم این افزونه ها هم بالاست.
- //1566 بازدید
- 1 پاسخ
- 0 امتیاز
-
سلام. افزونه های اسلایدر یکم برای هاست های ضعیف یا حتی متوسط سنگین هستن. به همین دلیل تا جایی که میشه باید از افزونه های اسلایدر سبک استفاده کنید. البته اگه سایتی دارید که زیاد داخلش افزونه نصب نیست هم میشه از افزونه های پر امکانات استفاده کرد.
بهترین افزونه اسلایدر ساز وردپرس روولوشن اسلایدر هست.
برای استفاده از اسلایدر داخل المنتور هم بستگی به این داره که چه کاری بخواید انجام بدید. اگه در حد چند تا اسلاید ساده بخواید که با یکم افکت تغییر کنن بهتره از ویجت های خود المنتور استفاده کنید. الما اگه امکانات زیادی بخواید میتونید اسلایدر رو تو افزونه رولوشن بسازید و با کد کوتاهی که بهتون میده داخل المنتور استفاده کنید.
- //1058 بازدید
- 1 پاسخ
- 0 امتیاز
-
بستگی داره با چی دارید طراحی میکنید و اینکه این کد داره از کجا اعمال میشه.
اگه هر کاری کردید و درست نشد و اگه سایت روی هاست هست آدرس سایتتون رو بفرستید یه چک کنیم.
- //1231 بازدید
- 5 پاسخ
- 0 امتیاز
-
ممکنه توی بعضی از افزونه ها این پیام ها مشاهده بشه. اگه دیدید نادیده بگیرید. احتمالا برای نسخه های قبل بوده پیام.
ممکنه بقیه سایت ها فقط نسخه پرو رو ارائه بدن و ارتباط بین نسخه لایت و پرو به درستی برقرار نشه. شما هر دو نسخه لایت و پرو رو از پلاگین یاب نصب کردید. به خاطر همین تمپلت ها برای شما فعال میشه. البته بهتره خودتون طراحی رو انجام بدید و از تمپلت ها استفاده نکنید. درست کردن صفحه با المنتور سادست و زیاد خودتون رو به تمپلت ها وابسته نکنید.
- //1560 بازدید
- 6 پاسخ
- 0 امتیاز
-
سلام.
اصل بودن لایسنس افزونه و قالب
خیر. اورجینال نیستن. در واقع میان کد لایسنسی رو که سازنده اصلی رو افزونه یا قالب گذاشته رو حذف و کد لایسنس خودشون رو جایگذین میگننو یعنی شما به جای اتصال به مخزن سازنده اصلی به مخزن سازنده اون فروشنمده متصل میشید و توی بروزرسانی های بعدی معلوم نیست که چه چیزایی رو برای شما ارسال میکنه. این کد های لایسنس همگی جعلی هستند و به هیچ عنوان اورجینال نیستند.
خرید افزونه و قالب واقعا اورجینال
شما وقتی از سازنده اصلی مثل سایت المنتور یا سایت تم فارست خرید میکنید اورجینال هست. (یعنی توی اون سایت ها اکانت بسازید و خرید کنید) در غیر اینصورت همه سایت های دیگه نال هستند و اگه بگن ما اورجینال هستیم دروغه یا اگه بگن اورجینال خریداری کردیم که باز چون شما دارید به یه افزونه کرک شده پول پرداخت میکنید منطق پشتش نیست و مثل خرید برنامه های کرک شده ی ویندوزی میمونه که توی نت رایگانش وجود داره.
توی خارج هم از افزونه های نال استفاده میکنن و فقط ایران نیست. اتفاق خاصی نمیافته اگه استفاده کنید.
- //1560 بازدید
- 6 پاسخ
- 0 امتیاز
-
اون inspect element فقط به عنوان یه ابزار هست که مرورگر ها برای توسعه دهنده ها گذاشتن. اگه با تغییر روی اون قرار بود اتفاقی بافته که کل سایت های دنیا با این روش دیفیس (هک) میشد. در واقع با ایجاد تغییر تو زمان اینسپکت کردن فقط روی سیستم شما اون اتفاق میافته و با بروزرسانی صفحه تغییرات شما حذف میشن.
با اعمال تغییر روی اون قسمت هیچ چیزی برای سرور ارسال نمیشه.
- //1231 بازدید
- 5 پاسخ
- 0 امتیاز
-
سلام. ممنون از اطلاع شما و اینکه این مورد ها رو بهتره از طریق خود پلاگین یاب و گزارش های صفحه های افزونه اطلاع بدید یا صفحه تماس با ما. اگه ایمیل درست نوشته باشید به اینجور موضوع ها از طریق ایمیل جواب ارسال میشه. فقط مواردی که مرتبط با بروزرسانی و گزارش های نامربوط هست به صورت تصادفی جواب میدیم. مابقی گزارش ها ایمیل ارسال میشه.
به جز بروزرسانی خودکار و دریافت دمو اگه افزونه یا قالب کار نمیکنه گزارش ارسال کنید.
موردی که شما میگید و به درخواست لایسنس یا کد API از سمت افزونه یا قالب مرتبط میشه فقط برای دریافت بروزرسانی های خودکار یا دریافت دموهایی که نیاز به اتصال به سرور سازنده دارن نمایش داده میشن. در اصل افزونه و قالب ها رو حتی اگه از کدکنیون یا تم فارست خریداری کنید هم بعد از تموم شدن لایسنس میتونید استفاده کنید و این پیام فقط به عنوان اخطار بروزرسانی نمایش داده میشه.
یه روش نال کردن افزونه یا قالب این هست که تاریخ لایسنس افزونه رو روی مثلا 3 ماه (یا اصلا 1 روز”زمانش مهم نیست”) تنظیم میکنن و اگه تو اون تاریخ افزونه بروزرسانی نده و شما اونو نصب کرده باشید متن اطلاعایه اتمام یا نزدیک شدن به زمان اتمام لایسنس افزونه ظاهر میشه. بعد از اون افزونه کار میکنه ولی دیگه بروزرسانی خودکار یا دمو رو ندارید.
توی افزونه های نال تماما اتصال با سرور سازنده قطع میشه و بروزرسانی رو باید دستی انجام بدید. همینطور اگه افزونه قفل داشته باشه اون رو هم نالر ها دور میزنن.
مهم ترین مثلا اینه که شما افزونه یا قالب رونصب کنید و ببینید که کار میکنه. به این پیام زیاد دقت نکنید. احتمال درست کرک نشدن افزونه خیلی کمه و اگه موردی باشه بعد از گزارش کاربران اونو جایگزین میکنیم.
این اعلان ها روی تمام افزونه و قالب ها هست ولی کد اونها رو حذف میکنن. اگه افزونه یا قالبی این کد رو داشته باشه، یعنی پیام اخطار لایسنس رو نمایش بده یعنی نالر فقط قفل رو شکونده و این اخطار رو حذف نکرده تا نمایش بده. این مورد به دلیل سریع نال کردن افزونه های بیشتر بعضی مواقع نادیده گرفته میشه. اگه نیاز داشتید (طراح هستید) یه پیام از طریق صفحه ارتباط با ما سایت پلاگین یاب ارسال کنید تا نحوه حذف کردن این پیام خطا ها رو از پیشخوان وردپرس بهتون آموزش بدیم.
تمام افزونه هایی که از سایت های فروشگاهی ایرانی خرید میشه تماما نال و کرک هستند و لایسنسی که شما روی اونها مشاهده میکنید در اصلا لایسنس جدیدی هست که نالر روی اون گذاشته و شما به هاست اون سازنده ایرانی متصل میشید نه سرور سازنده اصلی. در اصل شرکت هایی اصلی و بزرگ مثل انواتو ایران رو تحریم کردن و شما اجازه خرید از اونها رو ندارید و اگه به اونها متصل بشید اکانت شما رو در اصطلاج ساسپند یا قطع میکنن.
در ضمن افزونه های فروشگاه های ایرانی کد میشن که به همین علت معلوم نیست نالر ایرانی داخلش از چه کد هایی استفاده کرده و اینجوری ممکنه اطلاعاتی رو بدون اینکه شما متوجه بشید از سایتتون بیرون بکشن. همینطور کد گذاری روی فایل های php سرعت اونها رو به دلیل پردازش اضافی (دیکد کردن) کم میکنه و این مورد رفته رفته بعد از یه مدت که سایت پر حجم تر و پر بازدید تر بشه خودش رو نشون میده.
کد گذاری با ماژول و اکستنشن هایی مثل ionCube یا سورس گاردین انجام میشه و میتونید راجع به اونها تحقیق کند تا صحت این گفته ها رو خودتون مشاهده کنید.
صفحه شفاف سازی سایت پلاگین یاب رو حتما حتما کامل مطالعه کنید. اگه مورد دیگه ای هم بود که براتون جای سوال داشت توی همین انجمن مطرح کنید.
- //1560 بازدید
- 6 پاسخ
- 0 امتیاز
-
سلام. تظیمات استایل ممکنه از قسمت های مختلفی اعمال بشه. یعنی شما یه جا بگید مثلا متن یک نوشته آبی باشه و یک جا بگید قرمز باشه. ترتیب اجرای دستورات استایل یا همون کد های CSS با کد هایی هست که با اهمیت بالاتری نوشته شدند ینی دارای تکه کد !important هستند و بعد از اون با کدهایی که به کد HTML نزدیکتر هستند.
اگه روی عکس هاتون کلیک راست کنید و گزینه Inspect Element رو بزنید (ممکنه تو مرورگرهای دیگه چیز دیگه بزنه) میتونید کد های css رو مشاهده کنید. دستور بوردر به شکل زیر هست:
border: 2px solid black
- //1231 بازدید
- 5 پاسخ
- 0 امتیاز
-
سلام. برای این کار میشه از افزونه هایی مثل User Role Editor استفاده کنید.
- //1542 بازدید
- 2 پاسخ
- 1 امتیاز



 سفارش تبلیغ [کلیک کنید]
سفارش تبلیغ [کلیک کنید]