2420
امتیاز
سوال
0
پاسخ
270
-
سلام. ویژگی display رو بزارید روی block ببینید درست میشه؟ اینجوری:
.mainlink{
display:block; /* یا بزارید روی inline-block */
margin 15px 5px; /* این کد رو هم یه دو نقطه : بهش اضافه کنید */
background: #f9e359;
border-radius:4px;
}
< a href=”#” class=”mainlink”>لینک< / a >
این پاسخ پذیرفته شده توسط mahnaz. در 2022/05/12 دریافتی 8 امتیاز.
- //1129 بازدید
- 2 پاسخ
- 0 امتیاز
-
افزونه پلی لنگ ووکامرس باید کنار افزونه های پلی لنگ و ووکامرس نصب بشه و تنهایی کار نمیکنه. با این افزونه میتونید صفحات ووکامرس، محصولات (ساده، متغییر)، دسته بندی ها، برچسب ها و ویژگی هایی رو که مستقیم در رابط با پلاگین WooCommerce هستند رو ترجمه کنید. سبد خرید و امل های که به کاربر ارسال میشه بسته به زبان کاربر تغییر زبان میدن.
- //1429 بازدید
- 13 پاسخ
- 0 امتیاز
-
افزونه پلی لنگ پرو برای سایت های غیر فروشگاهی به کار میاد و افزودنی ووکامرسیش با ووکامرس سازگاره.
- //1429 بازدید
- 13 پاسخ
- 0 امتیاز
-
سلام. من زیاد با این افزونه کار نکردم. در حد تست و سالم بودن نصب میکنم فقط. ولی در کل هر افزونه ای که زبان دوم سوم به سایت اضافه میکنه برای نمایش زبان های بعدی از یه URL خاص دیگه استفاده میکنه. مثلا:
https://wpsoal.ir/en
یا
https://wpsoal.ir/ar
حالا برای اینکه این زبان ها به کاربر نمایش داده بشن خود افزونه ها تنظیمات دارن که مثلا توی فوتر یا هدر اسم و آیکن این زبان ها رو نمایش بدن تا اگه کاربر خواست روش کلیک کنه. ولی این برای سایت های منظم شاید خوب نباشه. چون باید هر جایی که خودتون خواستید این آیکن ها رو توی سایت به نمایش در بیارید. برای همین میتونید از دکمه یا آیکن هایی که خودتون میسازید استفاده کنید و داخل اونها لینک های زبان مد نظر رو قرار بدید. لینک هایی رو که اون افزونه ساخته و مثالش رو یکم بالاتر زدم.
- //1429 بازدید
- 13 پاسخ
- 0 امتیاز
-
سلام. همیشه قبل از بروزرسانی هر افزونه، قالب یا خود وردپرس باید از سایت نسخه پشتیبانی بگیرید. چون ممکنه که اون افزونه باعث این بشه که سایت شما خراب بشه. هر چند که این اتفاق خیلی خیلی کم رخ میده.
اینکه سایت از دسترس خارج بشه رو میگن خطا های مهلک یا Fattal Error. اگه با بروزرسانی افزونه ها ین اتفاق افتاده باید تمام افزونه ها رو غیر فعال کنید. اگه به پیشخوان وردپرس دسترسی ندارید میتونید از هاست وارد پوشه زیر بشید:
Wp-content/plugins
و اسم تمام پوشه ها رو تغییر بدید. مثلا آخر همه پوشه های عدد 2 رو اضافه کنید. برای مثال اگه المنتور نصبه باید اسم پوشه المنتور رو مثل زیر تغییر بدید:
elementor2
بعد از اینکه اسم پوشه ها رو تغییر دادید چک کنید که سایت درست شده یا نه. اگه درست شده باشه یعنی اینکه مورد از بروزرسانی یه افزونه بوده.
تک تک اسم پوشه افزونه ها رو تغییر بدید تا ببینید با فعال شدن کدوم افزونه سایت دوباره از دسترس خارج میشه. اون افزونه رو پاک کنید و یه نسخه قبلترش رو نصب کنید تا سایت درست بشه.
همیشه سعی کنید یا افزونه ها رو کلا بروز رسانی نکنید (مگه اینکه بروزرسانی امنیتی بیاد براش) یا اگه میخواید بروزرسانی کنید تمام اجزای سایت رو بروزرسانی کنید. مثلا هم وردپرس هم قالب و هم تمام افزونه ها بروز باشن. اینجوری احتمال بروز تداخل خیلی کمه.
اینکه میگم کلا بروزرسانی نکنید هم یعنی بروزرسانی های خودکار رو ببندید و هر از چند وقت خودتون دستی تمام بروزرسانی ها رو انجام بدید.
- //1035 بازدید
- 1 پاسخ
- 0 امتیاز
-
سلام. من زیاد با این افزونه کار نکردم. ولی لینک های افیلیت یا همون همکاری در فروش باید یه ویژگی بهشون داده بشه به اسم ریفرال (Referral به معنی ارجاع دهند). با این نوع لینک ها میشه فهمید که یه نفر از کجا وارد سایت شما شده.
برای ساخت همچین لینکی توی افزونه Wp Affiliate میشه به مستندات خودش که درباره همچین لینک هایی هست نگاه کنید:
http://docs.affiliatewp.com/article/1577-sharing-affiliate-referral-urlslinks
- //1106 بازدید
- 3 پاسخ
- 0 امتیاز
-
سلام. اگه این تصویر ثابت هست که میتونید توی اینترنت بگردید و پیدا کنید. حالا اگه فایل png یا jpeg هم باشه موردی نداره. میتونید تو سایت های مختلفی به صورت آنلاین به svg تبدیل کنید.
اما اگه این ستاره ها متحرک هستند و به حرکت ماوس حساس هستند و از این جور چیزها، بهشون میگن پارالاکس “parallax”. با کد های جاوا اسکریپت و css نوشته میشن. این پارالاکسی که شما عکس براش فرستادید معروفه ولی من اسمش رو یادم نمیاد الان. توی اینترنت سرچ کنید: Star Parallax
داخل سایت هایی مثل codpen.io میتونید نمونه هاش رو پیدا کنید و تو سایتتون استفاده کنید.
فقط حواستون باشه که این کد ها به علت اینکه بیشتر با جاوا اسکریپت نوشته میشن و روی مرورگر کاربر میتونن اجرا بشن ممکنه که اگه روی سیستم های ضعیف اجرا بشه یا گوشی کاربر نکشه سایت رو کند کنه و یا سیستم و گوشی هنگ کنه. البته این مورد به حجم پردازش کد های شما هم بستگی داره و برای این گفتم که تو استفاده از این کد ها زیاده روی نکنید و اگه تنظیماتی داره که میتونید سبک کنید این کار رو انجام بدید.پ
مثلا تو پارالاکس بالا که عکس گذاشتید تعداد نقطه ها رو زیاد در نظر نگیرید.
این پاسخ پذیرفته شده توسط sinawebjo. در 2022/05/07 دریافتی 8 امتیاز.
- //1220 بازدید
- 1 پاسخ
- 0 امتیاز
-
سلام. این خطاهایی هست که کنسول گوگل از ظارهر و استایل سایت ها (مربوط به css) میگیره. از اونجایی که گوگل ایندکس سایت ها رو بر اساس نوع طراحی برای موبایل انجام میده، پس براش مهمه که یه سری چیز ها روی سایت رعایت بشه. درباره خطا های بالا:
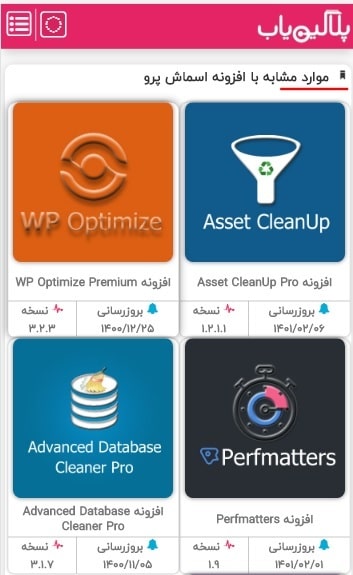
آموزش رفع خطای Clickable elements too close together در کنسول گوگل: این خطا به معنی اینه که اجزای داخلی سایت که دارای لینک هستند خیلی به هم نزدیک هستند. پس وقتی کاربر تو موبایل میخواد با تاچ روی صفحه یه لینکی رو کلیک کنه، ممکنه اشتباها لینک نزدیک به اون رو کلیک کنه.
این عکس میتونه مفهوم Clickable elements too close together رو بهتر برسونه. تو قسمت پایینی که افزونه ها هستند با کلیک روی کل قسکت اونا میره به صفحه افزونه:
 آموزش رفع خطای Clickable elements too close together
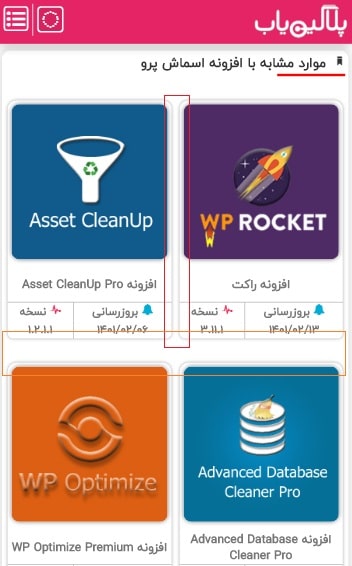
آموزش رفع خطای Clickable elements too close togetherحالا برای رفع خطای نزدیک بودن المان ها توی کنسول گوگل باید بین اجزای سایت یه فاصله از نوع Marggin (فاصله خارجی) داده بشه. برای مثال بالا میشه از فاصله های زیر استفاده کرد:
 آموزش رفع اررور Clickable elements too close together
آموزش رفع اررور Clickable elements too close togetherالبته از فاصله Padding (فاصله داخلی) هم میشه استفاده کرد ولی هر چیزی بهتر سر جای خودش استفاده بشه.
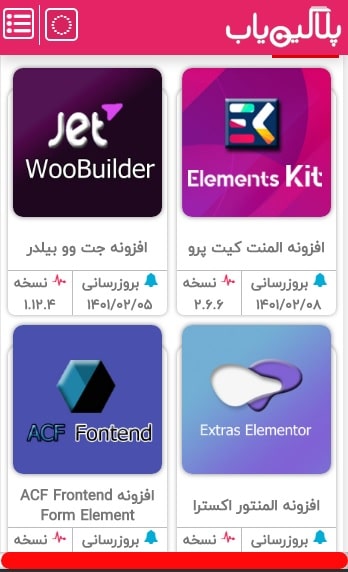
آموزش رفع خطای Content wider than screen در کنسول گوگل: این خطا زمانی توی کنسول گوگل رخ میده که صفحه سایت اسکرول افقی داشته باشه. یعنی کاربر برای دیدن محتوای سایت باید او رو به سمت چپ و راست اسکرول کنه.
توی عکس پایین میتونید نمونه این مورد رو نگاه کنید. پایین صفحه اسکرول دیده میشه که باهاش صفحه رو میشه چپ و راست کرد:
 آموزش رفع ارور Content wider than screen
آموزش رفع ارور Content wider than screenتوی صفحه هایی که ساخته میشه معمولا به 3 علت اسکرول افقی ایجاد میشه:
- مورد اول: اگه بیشتر از اندازه نمایشگر های مرسوم عرض به المان ها داده میشه. مثلا اگه به عرض (width) یک سکش توی حالت موبایل بیایم عدد 600px رو مقدار دهی کنیم این صفحه اسکرول افقی میگیره. علت هم اینه که بیشتر موبایل ها دارای عرض حدودا 400 پیکسلی هستند.
- مورد دوم: مقدار دهی منفی توی اندازه های مارجین یا پدینگ المان هایی که به حاشیه صفحه نزدیک هستند باعث ایجاد اسکرول افقی میشه. مثلا شما اگه به یه سکشن (Div) بیاید مقدار 10px- رو برای مارجین یا همون فاصله خارجی مقدار دهی کنید اون میخواد از حد خودش فراتر بره و اسکرول افقی ایجاد میشه.
- مورد سوم : استفاده از المان هایی مثل اسلایدر ها یا کروسل هایی (carousel) که دارای دکمه های جابجایی توی بیرون محیط خودشون هستند یا اصلا از سمت سازنده دارای باگ تو کد های استایل هستند.
رفع خطای Content wider than screen با رعایت موارد بالا امکان پذیره و البته میشه از کد هایی که اسکرول افقی رو محو میکنند هم استفاده کرد. مثل کد های استایل زیر:
overflow:hidden; > برای حذف ناحیه اسکرول افقی
یا
overflow: auto; > برای اسکرول افقی داخلی یا درونی
- //1227 بازدید
- 1 پاسخ
- 0 امتیاز
-
سلام. اگه افزونه سئو دارید این کار رو با افزونه سئو انجام بدید. ممکنه با ویرایش فایل Robots.txt دسترسی ربات های مهم رو قطع کنید.
داخل کد های شما:
- خط اول میگه این دستورات برای تمام ربات ها اعمال بشن.
- خط دوم میگه پوشه ادمین وردپرس توسط ربات بررسی نشه.
- خط سوم میگه توی پوشه امین وردپرس که قرار بررسی نشه، فایل admin-ajax.php مستثنی بشه. یعنی این کل این پوشه به جز این فایل بررسی نشه
- خط 4 و 5 رو هم پاک کنید.
این راهنمایی ها شاید به دردتون بخوره:
- علامت / به معنی آدرس سایت هست.
- علامت * توی دستور اولتون به معنی کل ربات ها هست و اگه میخواید یه ربات خاص رو دستور دهی کنید اسم اونو باید وارد کنید.
- علامت * توی دستورات دیگه به معنی هر نوع رشته ای هست. یعنی به جای اون ستاره میتونه هر چیزی باشه.(این قسمت شبیه سرچ ویندوزه. مثلا شما اگه عبارت ab*de رو توی سیستم جستجو کنید هر چیزی که با ab شروع بشه و با de تموم بشه رو جستجو میکنه)
- علامت ? به خاطر این زیاد توی دستورات Robots.txt نوشته میشن چون خیلی از کار ها توسط این علامت و داخل URL (AddressBar) نوشته میشن. مثلا ممکنه یه سایت جستجوش اینجوری باشه: wpsoal.ir/?s=soal. شما اگه دستور زیر رو توی فایل Robots.txt بنویسید به ربات گوگل میگید که جستجو های سایت شما رو بررسی نکنن:
User-agent: Googlebot
Disallow: /*?s
دستورات داخل فایل Robots.txt حالت درخواستی داره و ربات رو به انجام اون دستورات اجبار نمیکنه. پس به هیچ عنوان از دستورات اون برای کار های امنیتی استفاده نکنید. خیلی از ربات ها اصلا این فایل رو چک نمیکنن.
این پاسخ پذیرفته شده توسط sepehr. در 2022/05/05 دریافتی 8 امتیاز.
- //1058 بازدید
- 1 پاسخ
- 0 امتیاز
-
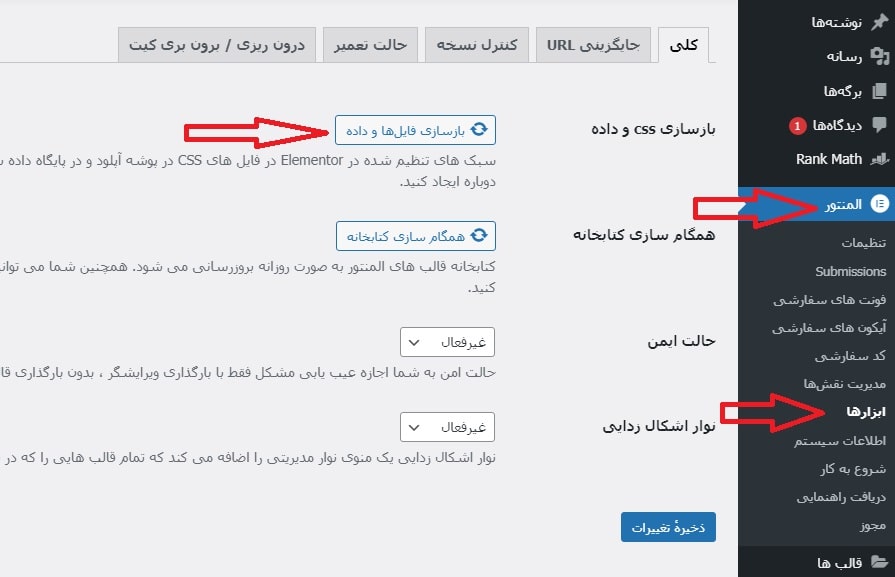
سلام. بله. توی بروزرسانی های نسخه های جدید المنتور به دلیل اینکه دارن ساختار اونو تغییر میدن ممکنه از این مشکلات ایجاد بشه.
شما برید توی پیشخوان > المنتور > ابزار ها
طبق عکس زیر دکمه باز سازی css و داده ها رو بزنید:
حتما قبل از انجام این کار یه بار ویدئو آموزشی که درباره این موضوع درست کردم رو کامل ببینید:
- //2463 بازدید
- 3 پاسخ
- 0 امتیاز
-
سلام. برای آموزش ساخت قالب باید ویدئو ضبط بشه و با آموزش های متنی نمیشه زیاد خوب توضیح داد. احتمال زیاد تو آینده یه سایت مجزا برای آموزش های موردی وردپرس بسازیم. البته زمان زیادی طول میکشه تا راه بیافته.
- //1134 بازدید
- 6 پاسخ
- 0 امتیاز
-
سلام. صفحه های amp در واقع یکی از پروژه های گوگله که برای سریع کردن صفحه ساخته شده هستن (فقط تو حالت موبایل) و از کد های css و js تا حد خیلی زیادی خالی شدن. این پروژه چون میاد یه صفحه کش شده از صفحه های سایت رو به کاربر جستجو کننده توی گوگل نشون میده و در واقع کاربر انگار داره از سایت گوگل اون صفحه رو میبینه زیاد از سمت طراح ها جالب به نظر نمیاد. به خاطر همین میشه یه جورایی amp رو شکست خورده دونست. با این حال هنوز یه سری ها دارن ازش استفاده میکنن ولی خیلی محدوده.
به نظرم amp با این شکل و شمایل یه پروژه شکست خورده هستش. من خودم تا یه مدل جدید و بهتر ازش ساخته نشه استفاده نمیکنم و ترجیح میدم صفحه اصلی سایتم توسط کاربر دیده بشه. اما اگه کسی هم استفاده کنه نمیشه گفت که کارش اشتباهه.
اینم حواستون باشه که amp فقط برای وردپرس نیست و برای هر نوع سایتی میشه طراحی کرد. افزونه های رایگان داخل مخزن هم برای این کار کفایت میکنن
این پاسخ پذیرفته شده توسط sinawebjo. در 2022/05/03 دریافتی 8 امتیاز.
- //1083 بازدید
- 3 پاسخ
- 0 امتیاز
-
هر قالبی ممکنه محدودیت هایی داشته باشه. علت اینکه کنار افزونه المنتور پرو اسم قالب هلو اورده میشه اینه که المنتور پرو یه افزونه قالب ساز هست. یعنی شما هر جوری بخواید میتونید قالب رو طراحی کنید. حالا وقتی شما بخواید چیدمان قالب رو خودتون دستتون بگیرید دیگه نیازی به قالب های سنگین دیگه ای ندارید. به عبارتی با نصب قالب هلو المنتور انگار روی سایت شما هیچ قالبی نصب نیست و نصب پوسته Hello برای سبک بودن سایت انجام میشه.
هر قالبی محدودیت خودش رو داره و قالب هلو برای سایت هایی که قرار با المنتور پرو طراحی نشن کاربردی نداره.
اگه منظورتون از مشکل بعد از نصب افزونه هایی که گفتید ایجاد تداخل با قالب هلو هست باید خودتون تست کنید. تا جایی که من تست کردم قالب هلو المنتور کنار افزونه های المنتور پرو، لرن دش و دیجیتس هیچ تداخلی نداره. درباره افزونه اشتراک ویژه هم چون از کد های کوتاه (شورت کد “ShortCode”) استفاده میکنه نباید مشکلی پیش بیاد و خودتون تست کنید.
قالب هلو المنتور به صورت صد در صد با افزونه المنتور سازگاره و توسط تیم سازنده المنتور طراحی شده و هیچ کد اضافه ای داخلش نیست.
این پاسخ پذیرفته شده توسط sinawebjo. در 2022/05/01 دریافتی 8 امتیاز.
- //1134 بازدید
- 6 پاسخ
- 0 امتیاز
-
سلام. شما وقتی برای ساخت یه سایتی از وردپرس استفاده میکنید و میخواید از قالب استفاده کنید، به چیزی که طراح اون قالب ساخته محدود میشید. پس برای رفع نیاز خودتون باید از افزونه های دیگه استفاده کنید تا سایت رو جوری که میخواید طراحی کنید.
حالا قالب های آموزشی ممکنه افزونه های کمتری برای رفع نیاز همچین سایتی لازم داشته باشن.
به نظر من برای اینکه به ظاهر هیچ قالبی محدود نشید سعی کنید سایت خودتون رو با قالب Hello و افزونه المنتور پرو طراحی کنید. و اگه میخواید با قالب طراحی کنید شاید پوسته های آموزشی وردپرس انتخاب بهتری باشن.
- //1134 بازدید
- 6 پاسخ
- 0 امتیاز
-
سلام. بستگی به این داره که چه امکانتی نیاز دارید. اگه به فرم ساز ساده میخواید که اطلاعات از کاربر دریافت کنه و داخل سایت ذخیره کنه فرم ساز المنتور کفایت میکنه. البته ویجت فرم المنتور امکانات دیگه ای هم داره و خیلی استایل دهی بهش ساده هست.
اما اگه امکانات دیگه ای میخواید که داخل این ویجت نیست و با اضافه کردن یه افزونه به سایت شما اضافه میشه به ناچار باید از فرم ساز های دیگه استفاده کنید.
این پاسخ پذیرفته شده توسط Bhojati. در 2022/04/30 دریافتی 8 امتیاز.
- //1252 بازدید
- 2 پاسخ
- 0 امتیاز
-
سلام. افزونه قدرتمندی برای این کار من ندیدم. به نظر بسته به نوع تجزیه تحلیلی که مشتریتون میخواد باید افزونه اختصاصی طراحی بشه. البته اگه دوستان افزونه ای میشناسن که تا حدودی این موارد داخلش باشه یا اگه خودتون چیزی پیدا کردید لطفا تو همین صفحه بگید.
- //1317 بازدید
- 6 پاسخ
- 0 امتیاز
-
سلام. سایت های جدید بعد از چند وقت بدون ثبت توی کنسول توسط گوگل شناسایی میشن. این مورد با اسکنر هایی هست که گوگل در مسیر DNS سرور ها قرار میده. این روش توسط اسپمر ها و هکر ها هم استفاده میشه. یعنی با شنود مسیر ها، آدرس های سایت ها رو استخراج میکنن.
شاخص گذاری سایت توسط گوگل با اجازه شما انجام میشه نه اجبار شما. یعنی شما با قرار دادن کد noindex در تگ head سایت (یا فایل robots.txt) از گوگل درخواست میکنید که سایت رو ایندکس نکنه. حالا گوگل دست خودشه که ایندکس کنه یا نه که چون سایت بزرگیه این به این مورد احترام میزاره(البته فقط توی نمایش ندادن سایت شما در جستجوگر خودش)
به صورت کلی اگه شما از کد noindex استفاده نکنید یعنی اجازه ایندکس رو به گوگل یا سایر سایت ها دادید.
- //1237 بازدید
- 8 پاسخ
- 0 امتیاز
-
سلام. هر صفحه ساز مزیت های خودش رو داره. اما به صورت کلی المنتور به دلیل اینکه هم صفحه ساز محسوب میشه و هم قالب ساز، پس خیلی محبوب تر از بقیه افزونه ها شده. مزیت های این صفحه ساز رو میشه توی انعطاف اون نسبت به انواع وب سایت ها دونست که باعث شده خیلی برنامه نویس ها برای اون افزودنی (Addon) طراحی کنن.
این موضوع که این افزونه امکان داره یه روز کنار بره هم شاید زیاد نگران کننده نباشه. چون این افزونه توسط فرد کنترل نمیشه و توسعه اون توسط یک شرکت بزرگ انجام میشه. پس تا زمانی که سیستم طراحی بهتر و قدرتمند تر از اون نیاد نمیشه این مورد رو نگران کننده دونست.
همینطور که دوستمون اشاره کردن، همه افزونه یا قالب ها ممکنه یه روز کنار برن و این مورد هیچ ارتباطی با المنتور نداره. ترتیب محبوبیت و تعداد استفاده افزونه ها هم همینیه که گفته شده.
- //1361 بازدید
- 4 پاسخ
- 1 امتیاز
-
خواهش میکنم. اون دستوری هست که کش dns ویندوز رو پاک میکنه.
- //1109 بازدید
- 3 پاسخ
- 0 امتیاز
-
سلام. خطا های زیر مجموعه 400 معمولا از تنظیمات طراح سایت اتفاق میافته. خیلی کم هم میتونه به هاست مرتبط باشه.
درباره خطای 401 در وردپرس و سایت ها : این خطا به دلیل اعتبار سنجی اون کاربری هست که داره اون صفحه رو ویرایش یا نگاه میکنه. یعنی سرور اگه نتونه هویت کاربر درخواست کننده رو بررسی کنه این خطا رو براش ارسال میکنه(البته علت این خطا با خطای عدم اجازه 403 متفاوته و نمیشه اسمش رو کاربر غیر معتبر گذاشت). این میتونه از هر چیزی باشه و کش مرورگر یا کش سیستم فقط یکی از دلیل هاش هست.
این مورد ها رو توی سایتتون چک کنید:
- سایتتون از cdn استفاده میکنه؟ اگه آره موقت غیر فعال کنید ببینید درست میشه یا نه. اگه دیدید از اونه بگید.
- تنظیمات امنیتی پوشه ها رو دستکاری کردید؟ منظورم اون عدد هایی هست که read و write هر پوشه و فایل رو توی کنترل پنل هاست تغییر میده. اگه این کار رو انجام دادید موقت تنظیمات رو پیش فرض کنید ببینید درست میشه یا نه.
- ممکنه از کش مرورگر یا کش سیستمون باشه که گفتید این نیست. مطمئن بشید تمام کش های سیستم رو حتی dns رو پاک کنید. روشش رو توی نت بزنید. مثلا: پاک کردن کش dns ویندوز 10
- ممکنه از قالب یا افزونه ی امنیتی یا افزونه خاص دیگه ای باشه که باعث تداخل شده باشه. موقت تمام افزونه ها به جز المنتور رو غیر فعال کنید ببنید درست میشه یا نه.
- از هاستینگ بپرسید هیچ لاگی برای این خطا روی سرویس شما انداخته نشده؟ یا خودتون فایل error.log که توی روت سایت هست رو باز کنید ببینید چیزی داخلش نوشته شده یا نه.
این پاسخ پذیرفته شده توسط sepehr. در 2022/04/26 دریافتی 8 امتیاز.
- //1109 بازدید
- 3 پاسخ
- 0 امتیاز



 سفارش تبلیغ [کلیک کنید]
سفارش تبلیغ [کلیک کنید]